目录
博客的评论系统用 Gitment 挺久了,一直妥妥的没出问题。前段时间与人讨论时,发现 Gitment 的安全性似乎存在争议。
争议点在于,如果需要使用 Gitment,需要将 GitHub 注册的 OAuth Application 的 Client ID、Client Secret 以明文形式写进前端代码里:
const gitment = new Gitment({
id: 'Your page ID', // optional
owner: 'Your GitHub ID',
repo: 'The repo to store comments',
oauth: {
client_id: 'Your client ID',
client_secret: 'Your client secret',
},
// ...
// For more available options, check out the documentation below
})
这样一来,其他人就可以很轻松地获取到该 Client Secret。但 GitHub API 的官方文档 里明确说明不能将 Client Secret 公开:
The Client Secret should not be shared! That includes checking the string into your repository.
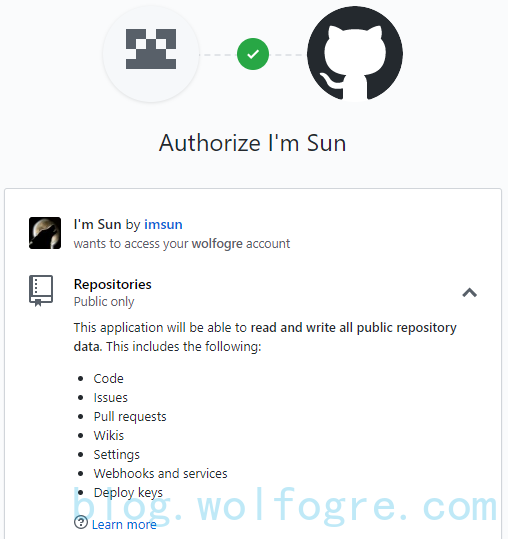
此外由于注册 OAuth Application 时没办法进行细粒度的权限控制,登录时用户需要授予的权限很高,包括对所有公开仓库的读写权限:
这就很蛋疼了,这意味着,如果黑客窃取了 Client ID 和 Client Secret(针对 Gitment 而言这很容易),可以在别的地方欺骗用户登录,让用户误以为授权给的是合法 Application,但实际却是授权给了黑客,黑客可以利用授权恶意读写用户的公开仓库。
但是 Gitment 的作者却不认为然。他在 README 中写道:
Is it safe to make my client secret public?
Client secret is necessary for OAuth, without which users can’t login or comment with their GitHub accounts. Although GitHub does’t recommend to hard code client secret in the frontend, you can still do that because GitHub will verify your callback URL. In theory, no one else can use your secret except your site.
If you find a way to hack it, please open an issue.
由于回调 URL 的限制,“理论上,只有你的网站能够使用 Client Secret”。作者似乎很自信,宣称如果有人发现了可以黑掉的办法,可以提出 Issue 公布。但目前为止只有一个人提出了黑掉的办法,但这办法我看下来感觉似乎太牵强了,需要黑客获得回调 URL 域名的子域名,相当于说如果黑客拥护 a.blog.wolfogre.com,就可以黑掉 blog.wolfogre.com 下的 Gitment。我不知道这个办法是否有效,但即使有效,这也是个非常极端的个案现象,我不可能将我所拥有的域名下的子域名给我完全不信任的人使用。
所以,可以说目前没有人成功黑掉过 Gitment 或找到行之有效的黑掉 Gitment 的方法。我也暂时认为公开 Client Secret 的做法是安全的,会继续使用 Gitment。
另一个问题是,黑客完全可以自己注册一个 OAuth Application,伪装成 Gitment 引诱用户登录,在利用用户的授权去恶意操作。然后,这并不是 Gitment 的锅,黑客也可以伪造成别的什么应用引诱用户登录授权。这个问题的实质是用户没有保管好自己 GitHub 的账户,在没有确认对方是否可信的情况下,盲目授权。
举例来说,想在本博客里评论的用户并不知道我是不是黑客,不知道我会不会拿用户的授权来乱搞。如果我确实是黑客,用户在不认识我也无法确认我是否可信的情况下,盲目授权,就会让我有了可乘之机,滥用用户账户。
我不会在这里劝说大家:我是多么多么正直的一个人,大家可以放心的在本博客的评论系统里登录、留言,绝对没有安全隐患。这些都是扯淡的,要明白,无论我怎么说,只要你不是确确实实认识我,你都无法确认我是不是在说谎,有没有安插后门代码窃取你的 GitHub 账户权限。
我的观点是,无论是在本博客还是在别的网站,如果评论系统用的是 Gitment,只要你不是百分百信任网站所有者,就尽量不要登录再留言。我这样说不是在自打嘴巴,因为:
你完全可以不登录而直接留言!
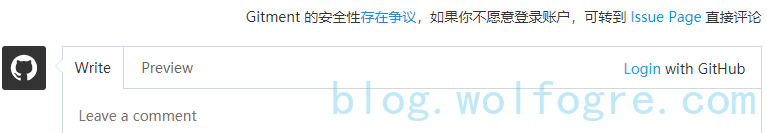
Gitment 的实现是完全基于 GitHub Issue 做的,需要用户授权也只是为了能够代替用户去指定的 Issue 追加留言,省的用户跳转到指定的 Issue 页,评论完再跳回来。但为了这点方便让账户安全去冒风险是不值得的,所以建议大家可以点击 Gitment 留言框右上角的 Issue Page,如图所示:
跳转到 Issue 页后,直接在下方追加评论。如果这时候提示需要登录,那也是在 GitHub 网站上登录,与 Gitment 无关。
但这个 Issue Page 链接实在太不明显了,为此,我修改了自用的 Gitment 代码,在评论框上方增加了明显的警告:
这样一来,即使你不信任我,也可以放心大胆地留言啦!
最后,我一直担心,假如 Gitment 的用户多了,又有人说了不该说的话,Gitment 像 Disqus 一样被封杀了是小,要是把 GitHub 也带沟里了,可就大大地不妙了。
后记
2018.11.16
早先,为了提升网站加载速度,我把 Gitment 的代码全部拷贝到了博客服务器上,不再引用 Gitment 域名下的资源。本以为这样就可以摆脱对 Gitment 相关域名的依赖,然而,在登陆时还是会有一条发往 https://gh-oauth.imsun.net 的请求,项目页的 README 解释了原因,言辞中肯,我也就没管那么多了。
但令人咋舌的是,https://gh-oauth.imsun.net 域名的 HTTPS 证书今年九月份就过期了,导致无法再正常访问,作者也一直没有更新维护。从那时起,Gitment 就再也无法登陆了。
好在,我从使用 Gitment 第一天起,就做好了心理准备:可能有一天作者就不再维护了。没关系,我有能力维护,至少是维护本博客的 Gitment 继续正常工作。
我调整了 Gitment 的代码,在服务端配置了相关辅助功能,至此,本博客虽然使用着 Gitment,但已经是魔改过的了,完全不依赖原作者任何服务,可以继续运行,这正是我想要的。
2019.11.06
鉴于 gitment 已经太久没有维护,继续使用的风险成本会越来越难控制。而同时 utterances 也已经得到了比较广泛的验证,且项目一直处于活跃状态,所以我把博客的评论系统全部切换到了 utterances,以前的评论内容也没有丢失。生命不止,折腾不息。



评论加载中……
若长时间无法加载,请刷新页面重试,或直接访问。